“What does the web application development process look like? What are the stages, and what boosts its effectiveness?”
You’ve probably asked yourself these questions when planning a new app. That’s good news! The answers to these questions are crucial from a business point of view and will allow you to understand the workflow step-by-step.
Here is an essential guide for current and future product owners and anyone who wants to learn about the new-IT product-development cycle step-by-step. If you’re in, don’t wait any longer. Keep on reading.
The Web Application Development Process in Practice
Creating a web application is a highly organized, comprehensive process where the main goal is to develop a product that meets your business needs. In most cases, it consists of several stages. During every step, your dedicated team must take care of different aspects, such as product design and, more importantly, efficient code.
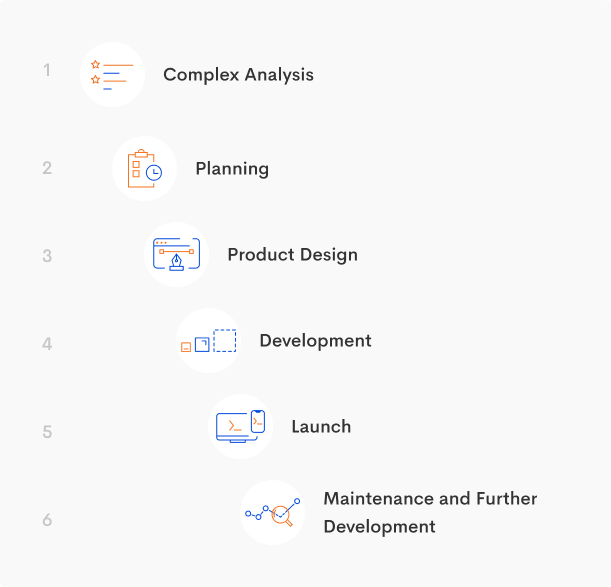
We have listed the 6 main steps based on our work and experience. Proper planning is crucial to achieving success when developing a new product, so we always follow a proven process and use the best methods. So let’s move on to the steps. Check out what the process looks like in practice:
- Complex Analysis
- Planning
- Product Design
- Development
- Launch
- Maintenance and Further Development
Each stage is equally important, but at the very beginning, you must understand the project scope, its specifics, and your business goals.
Of course, the web application development process always takes time, and the final delivery deadline depends on the scope of work and the type of functionalities. The same applies to the project’s costs (If you are wondering about your application’s costs, check out our article where we present the seven factors affecting the final price.)
STAGE I. Complex Analysis
The first fundamental step in the web application development process is to deeply analyze the project and its most important elements. Your development team should explore your needs, the project scope, and the functionalities needed.
To make a successful product, you must prepare the right strategy and think over your idea, including analyzing your target audience. Ask yourself the following questions:
- How does the product solve the target audience’s problems?
- Who are the target users, and what do they need?
- How can I properly target their needs with my new product?
It all should start with testing your idea from various angles. After a detailed project analysis, the dedicated team can prepare IT-project costs estimates, proposals for the team that will work toward the project’s success, technological proposals, and more.
What can help you understand your product? An Event Storming workshop is a useful technique that helps you see how your application works when some processes run. We always encourage our clients to participate in this part of product workshops. It brings valuable conclusions and allows them to look at the product from a wider perspective.
The workshop’s main goal is to analyze all the events that occur in the application and visualize how it works, giving you information about necessary integrations to implement and allowing you to draw conclusions to help you make the right business decisions in the future. Wondering what the process looks like in practice? Check this out by clicking the button below.
STAGE II. Planning the Web Application Development Process
Understanding your needs is key for the next step of the software development process. As part of the planning stage, the dedicated team comprehensively prepares an action plan, taking into account the time needed to implement the project.
Naturally, after the Event Storming workshop and an in-depth analysis of the project’s scope, the next steps come much more easily. Your technological partner can determine the time and specialists needed to achieve the most important goals.
Depending on your needs, we organize a kick-off meeting before the developers start writing the first line of code. It is a useful meeting that gives us the opportunity to discuss further work, meet the team, establish communication rules, and establish a project management method. Kick-off meetings may be organized in different ways, and you can learn more about them in this article.
The functionality deliveries are cyclical because the process is based on scrum methodology. This iterative process aims to divide the work into smaller parts and deliver them at regular intervals. During the planning stage, we set future meetings, including daily meetings, two-week sprints, and retrospective meetings after sprint reviews. Those meetings are for sharing feedback and constantly working on increasing the project’s effectiveness.
STAGE III. Product Design
Now it’s time to determine how your product will look to satisfy your users. This is when we need to carefully consider the product’s visual side and its UX/UI design.
Let’s briefly explain what UX and UI design means because those phrases are essential in today’s world.
In short, UX (i.e., user experience) refers to the intuitiveness of navigation and the way the application functions. UI (i.e., user interface) focuses primarily on the visual design. Well-designed UX and UI are a big part of an IT product’s success—intuitive navigation and a user-friendly design attract customers and influence positive opinions about the product.
The work may differ depending on the project. We can either create a dedicated design together or prepare appropriate prototypes using proven tools. Interface development requires us to pay attention to every detail so that the product is not only functional but also user-friendly.
STAGE IV. Web Application Development
This phase is where we begin the web application development process, and developers start writing code. The process is run by a dedicated project manager who ensures smooth cooperation between the development team and the client.
You have probably already heard of the Agile methodology or sprints. As we mentioned earlier, software development is an iterative process that usually takes place in a strictly defined cycle that is divided into smaller stages. Thanks to this process, the functionality deliveries take place cyclically and continuously, and individual functionalities are delivered in two-week sprints.
[sneak-peak id=739214]Product testing is also carried out on a regular basis during the development process to catch any errors as soon as possible. After completing the work on the dedicated software, we must comprehensively test the entire product. Testers click on every application element to identify errors. Skipping testing may result in the application malfunctioning in the future, as well as additional costs. After testing, the application is ready to be officially published.
STAGE V. Launch
It’s time to launch your product! Product release is a very positive moment, so you can celebrate the end of the time-consuming application development process.
You can also collect the first pieces of feedback from early adopters. Then, we can adjust our work to suit your needs and provide additional support in developing your product.
STAGE VI. Maintenance and Further Development
Here comes the post-development phase. After launching the application, you should continue to monitor it. Monitoring and further web app development are aimed at tracking the way your product works to detect any errors as soon as possible. We always implement app monitoring tools that enable fast response times in the event of any failure. Monitoring keeps your app safe, working properly, and attractive to your target group.
[sneak-peak id=731843]This stage also involves collecting information about the product and ideas for improving it in the future. By constantly developing the application, you can boost its attractiveness and reach new users.
Final Thoughts
As you can see, the web application development process is a comprehensive, well-planned activity that covers the entire product lifecycle. We hope that this article has helped you understand the business value of each stage and learn the most important definitions.
It is worth mentioning that we have presented this process based on our experience. It may differ slightly depending on your technological partner’s work system. However, the core of this work should be the same.
Want to start a successful web application process? Contact us and bring your idea to the table.