When you’re collaborating with a software house, you need to track your working hours. Time-tracking tools make this task much easier, but I wanted to streamline the job. That’s why I decided to write a browser extension that integrates with the Tempo application.
Remote collaboration with a software house requires appropriate communication and regular monitoring of your working hours. Using the Tempo application, I noticed that to accurately track work time on a given day, you need to note your work hours in a notebook and then enter this data into the program at the end of the day. This is because work on a given task is sometimes interrupted by, for example, a client call. At the end of the day, I added the duration of the interrupted tasks. This, coupled with having to log my lunchtime, took me an additional 30 minutes a week.
This is how the idea of creating a Tempo Time Tracker was born. It’s a browser extension whose main purpose is to improve work and save time. I’m using it even now, as I write this article.
What is a browser extension?
A browser extension is a small software module that interacts with the source code of any open tab in a browser. One of the most popular examples is AdBlock, an add-on that blocks advertisements from appearing while you’re browsing the web.
Extension code differs slightly from the code used in standard web applications, and the browser itself imposes numerous restrictions on the code to ensure user safety. Before an extension can be published in, for instance, the Chrome Web Store, each add-on must be approved manually (in this case, by a Google employee).
The diagram above shows the elements of the Tempo Time Tracker extension I’ve been working on for the last few months. Let’s take a closer look at them.
- Popup – An element activated by clicking on a thumbnail in the browser bar. It’s a limited-size interface intended to allow the user to interact with the extension.
- Storage – This is where the data related to the extension is located. These data are available even after the browser is restarted.
- Background – Unlike the Popup, this element is invisible to the user. Its most significant feature is that it allows you to perform various actions in the background. Its main job is to handle asynchronous updates of work progress and the data in Storage.
- Content script – This is the only part of the extension that interacts directly with the page’s source code. This element is injected into the page either on-demand or automatically. In this case, Tempo Time Tracker first checks if the page is a Tempo application; if it is, it injects the script.
Technologies used to implement the plugin
When implementing a browser extension, you can use the same libraries and tools used in the implementation of a standard web application. Here are technologies that turned out to be the most useful when I was working on Tempo Time Tracker.
- Webpack is used to compile JavaScript modules and optimize the program.
- Babel is a transpiler that changes the syntax to make the code run on older browsers.
- Typescript is a superset of JavaScript that enables safe typing in the development process and compilation to JavaScript.
- React is a popular library that allows you to create a SPA (single-page application).
- Ant design is currently one of the most popular libraries of ready-made components for React.
- Styled Components is a library that allows you to implement your own styles, according to the CSS-in-JS technique.
- Eslint is a tool that validates syntax while you’re writing the code.
- Prettier – an automatic code formatting tool.
Tempo Time Tracker – major features
The idea of creating a Tempo Time Tracker arose while I was using the Tempo application. To track my work time effectively, I had to use a notebook. But this took up extra time and I sometimes forgot to write down information about my work on a given task.
Naturally, before I started working on the extension, I was looking for a ready-made solution that would make my work time monitoring easier. I even stumbled upon a solution provided by the company that works on Tempo app development, but the lack of key functionalities, such as logging time proportionally, and many negative reviews put me off.
Tempo Time Tracker combines features I couldn’t find among the time-tracking tools currently on the market. Below is a brief description of each of the features.
- Authorization-free
Tempo Time Tracker is free of charge, requires no authorization, and doesn’t communicate with external APIs. The extension is 100% secure and doesn’t require any Jira account credentials.
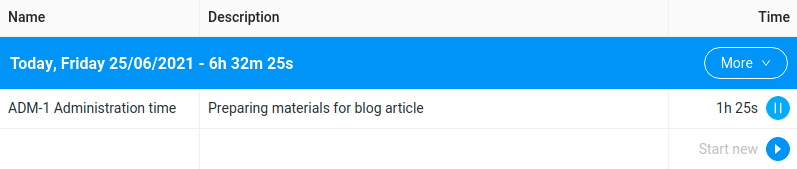
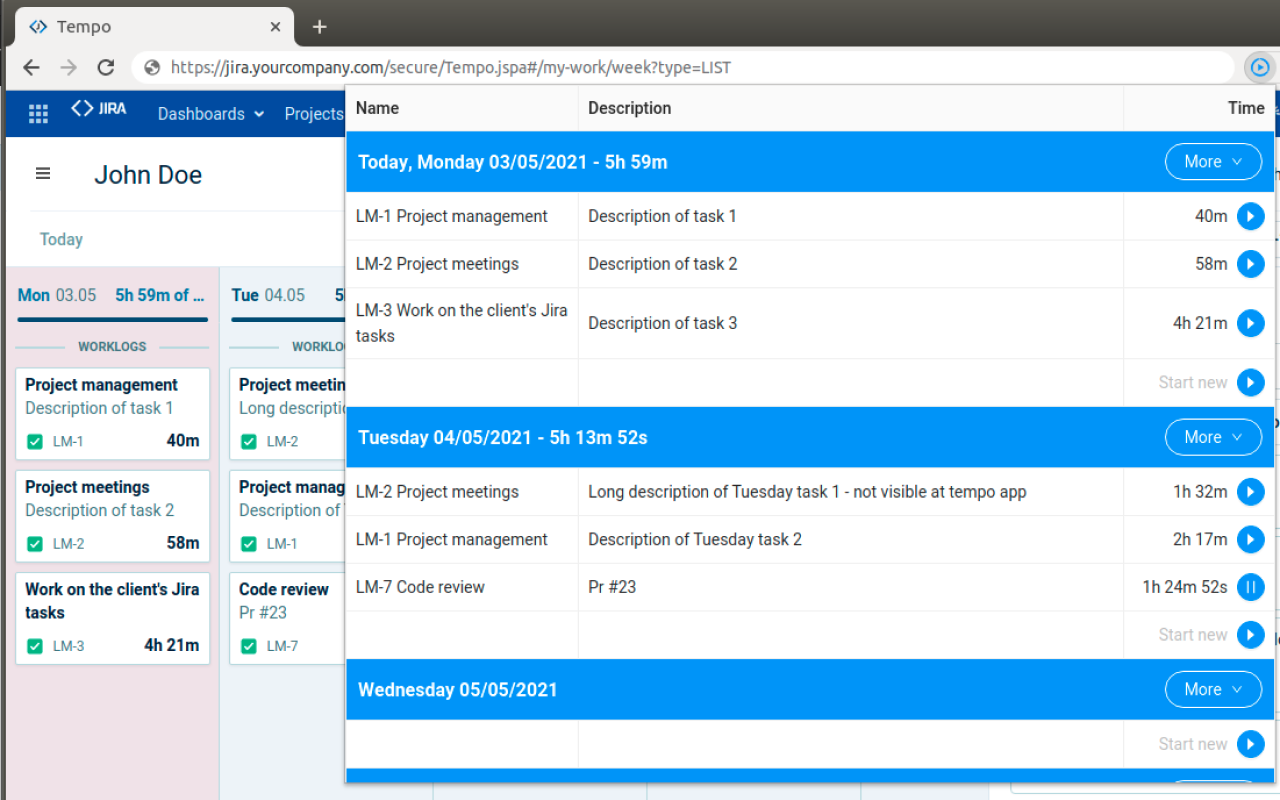
- Worklog browsing
The extension scans the current Tempo page and gets worklogs from the currently viewed week and presents them as an easily accessible list. Unlike the Tempo app, the extension doesn’t hide report descriptions and contains all relevant information.
- Continuation of tracking existing worklogs
Each currently logged worklog can be continued after clicking the Play button, but only one worklog can be tracked. If you want to track two worklogs at the same time, the current one will be paused and synchronized with Tempo, and the second worklog will continue to track work time.
- Creating new worklogs
You can start tracking worklogs from scratch. Tasks with descriptions can be added at any time, but are required when syncing with Tempo.
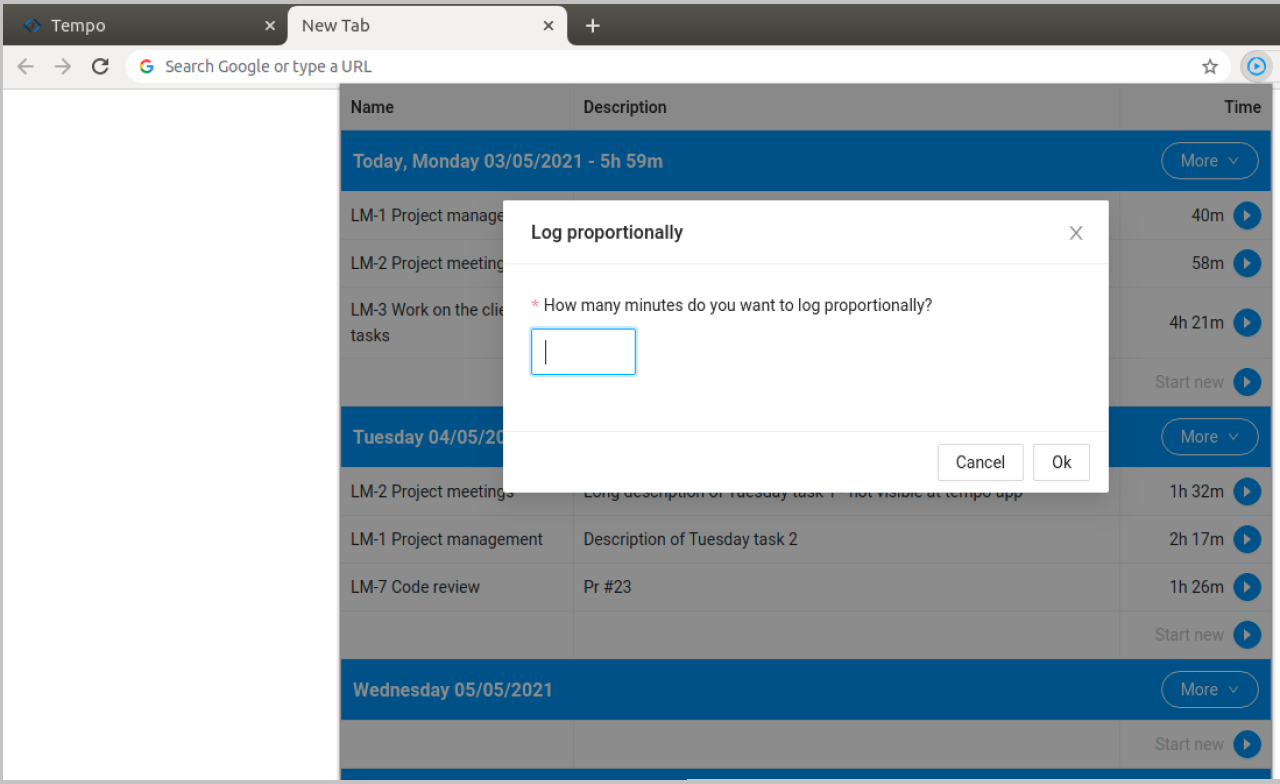
- Logging time proportionally
This option is an ideal solution if you need to report your lunchtime or some other break in proportion to each daily task. Just select the day and time allotted, and the script will update the selected period. Each value is measured by comparing the worklog time to the total day time logged so far.
- Can be used in any tab
The extension can be activated in any tab in the browser. Just make sure that the native Tempo app is running in one of the tabs. Otherwise, you’ll be notified that Tempo hasn’t been found.
Extra possibilities of time tracking tool
As you can guess, the solution is incomplete and certainly needs a few tweaks, such as:
- an extension for browsers such as Edge or Safari,
- direct modification of the view in the Tempo application, and
- a way to allow users to see the time periods they’ve been working in.
Introducing functionalities and changes users expect is impossible without feedback. That’s why I strongly encourage you to test the plugin (you can find it here → Tempo Time Tracker for Chrome and Firefox version) and share your ideas and suggestions for improvements. Your support means a lot to me!