Throughout application development, notice is noticeable that the larger and more complex it becomes, the harder it is to manage the state of the components. Facebook engineers developed the architecture and the Flux (unidirectional data flow) library to make this task easier. Redux, in turn, became an implementation of its architecture, keeping information about the state of components in one region of the app.
Although Redux is most often used in conjunction with React, it is not entirely dependent on it. The developers use it in applications based on other front-end frameworks such as React, Vue, and Angular or pure JavaScript.
In this article, we take a closer look at the basic features of Redux in the context of React.js. Additionally, we will also learn how to implement Redux in React Native applications.
What is Redux?
Redux is an open-source JavaScript library and is a predictable container for managing application state. Furthermore, it can also be described as a cache in which all components are accessible in a structured way. It helps write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.
Basic principles of Redux:
- All application state is stored in an object tree inside a single object-store.
- The application state is read-only. The only way to change the state is to call an action, which returns an object describing what should happen.
- Changes are performed within pure functions. Only by creating „pure reducers” will you define how an action affects the application state.
When does Redux become necessary?
When you need to build large and complex applications, managing the state as a „parent-child” becomes increasingly difficult because many components are trying to communicate with each other. In such cases, Redux is ideal because you can use a single application state as the main state. At the same time, you can easily interact with the state from any response component, be it „sibling” or „parent-child.”
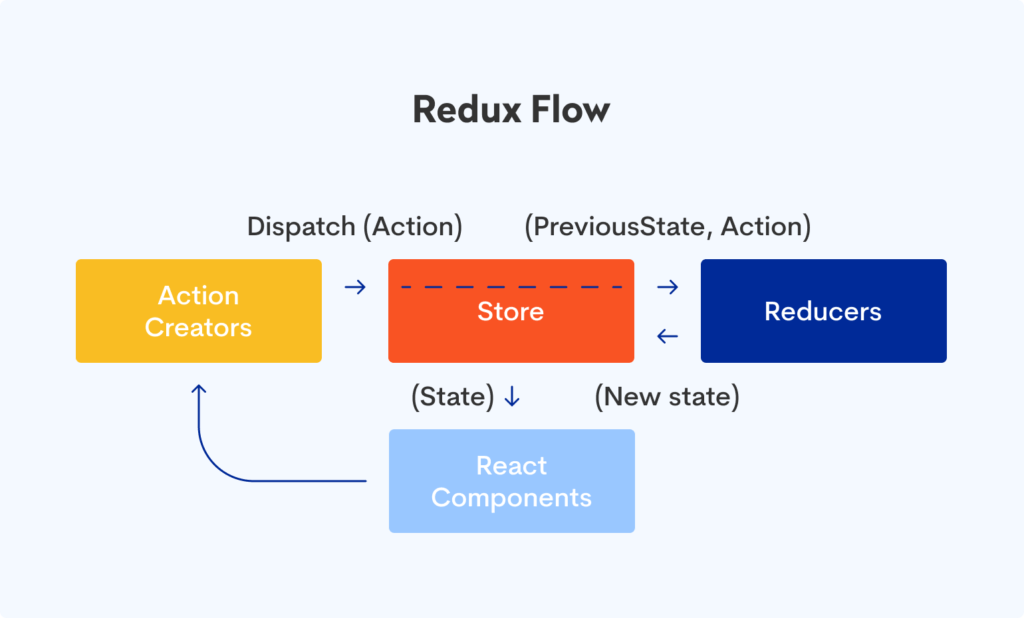
Redux allows any component to be plugged in. It doesn’t require passing data between them. Still, you can access the store from any component. It is a one-way flow; If we want to perform a Redux store change from a component, we send to the dispatcher an action, which sends this action to the reducer. From there, the application state is updated, and the updated state returns to the component.
 The operation of Redux is based on three essential areas:
The operation of Redux is based on three essential areas:
- processing of actions in middleware and reducers
- notification when an action is sent
- updating user interface components based on state changes
You may consider using Redux if the application’s state is updated frequently. This is because the logic for updating this state can be complex. Typically, the application has a medium-to-large code base. It is likely to have many people working on it, especially if you need to see how the state is updated over time.
If you are running a complex project, using a React starter pack with more libraries is worth using. The most popular is react-boilerplate with a ready-made environment. You can read more about it 👇
[sneak-peak id=664298]What does Redux consist of?
Redux can be divided into several sections when building applications. Some of them are listed below.
➡️ Store
Store: stores the application’s entire state as a regular JavaScript object. Within the store is where the „to-do” data is stored. The store also supports more complex middleware mechanisms.
➡️ Actions
Actions: are JavaScript objects, sent via the „dispatch” (response) method. Actions have a specific property, indicating the type of action to be executed. They are the only source of information for „store.” If any state change is necessary, it will be sent via the action.
➡️ Reducers
These functions determine how the application’s state changes in response to an action. They use a payload as an argument and return a new state based on the action passed. Most often, it works like this:
- Someone calls the action
- Dispatcher passes the action to reducer, passing its current state and action
- The reducer function checks the type of action passed to it and, depending on the type, returns a new version of the object’s state.
It is worth noting that we always return the new state object in an unchanged form (immutable).
➡️ Middleware
These features allow us to extend the functionality of Redux in our application. Middleware sits between the dispatch action and the reducer. This means we can perform a different function before the dispatch reaches the reducer.
How to implement Redux in a React Native application?
Below is an example of what it looks like to implement Redux in a React Native application.
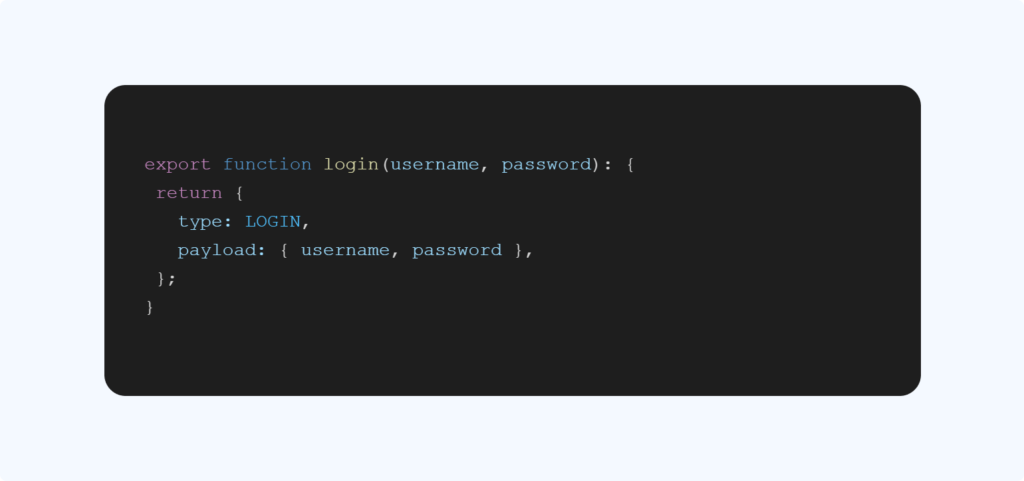
- We call the Action Creator with the help of the dispatcher.
- Action Creator returns the Action – the Action is an object that usually contains the fields:
- type (a unique string by which we can identify the action in the reducer)
- payload (additional information to the action)

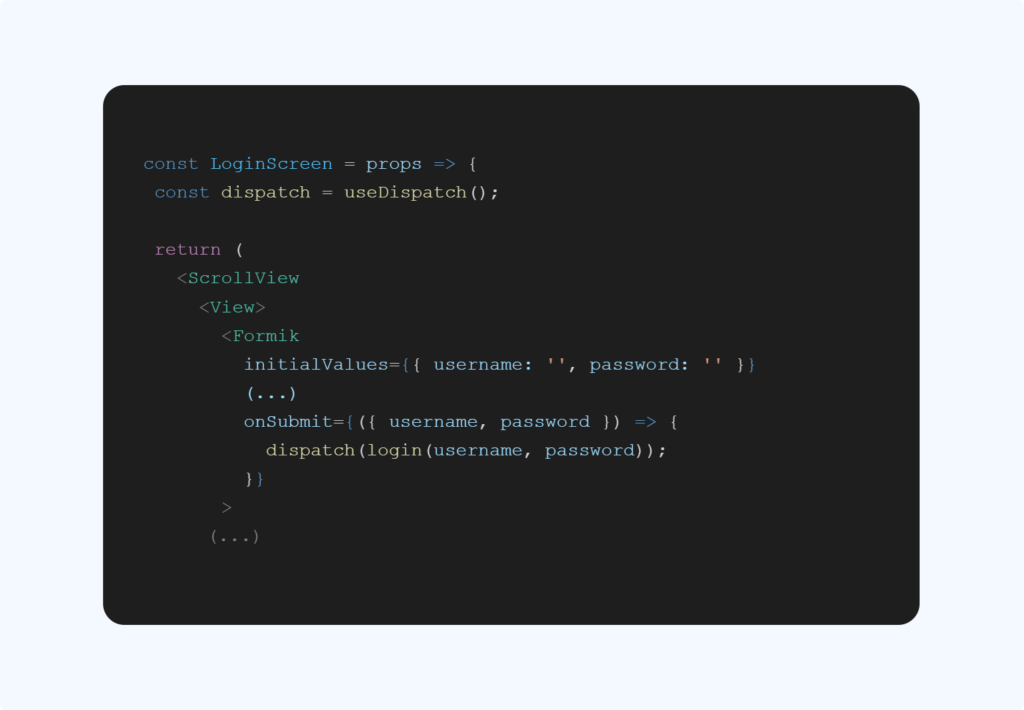
The LoginScreen component allows you to start the login function with the dispatcher (using a hook)

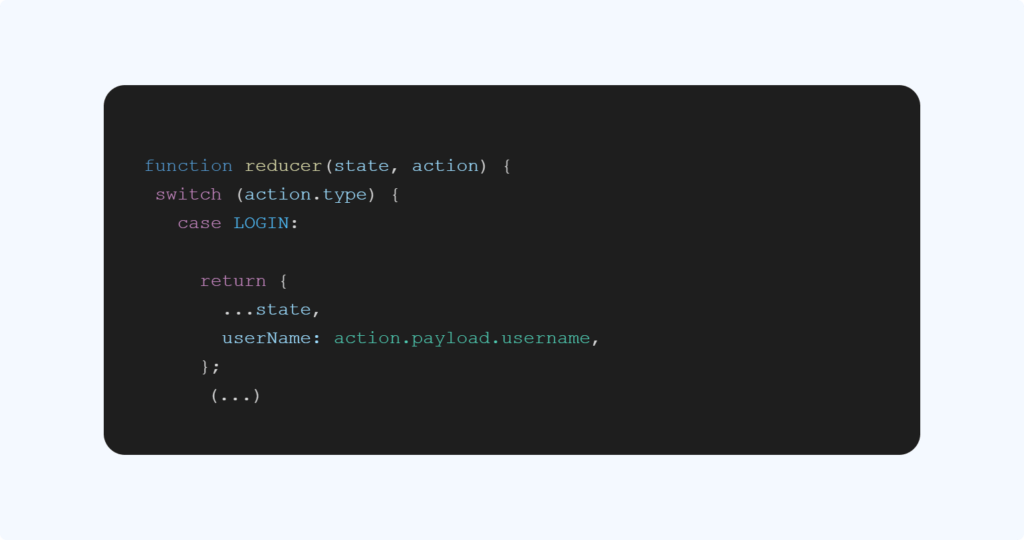
3. Subsequently, the action/object goes to the reducer, which, based on the passed „type” field, locates the appropriate instruction to execute and updates the application state.
Below we see the reducer where the store update occurs.
 4. The component whose props receive data from the Redux Store is rendered with the new data following the store update.
4. The component whose props receive data from the Redux Store is rendered with the new data following the store update.
Advantages of using Redux in React Native
Here are some of the main advantages of using Redux in native applications:
Easy debugging of code
Debugging your application is easy with Redux. This is because it’s easy to understand code issues and the different types of errors that can occur during production, thanks to the action and state logging.
Predictable state
The state of Redux is predictable. Since reducers are pure functions, they always provide the same result as the same state and action provided to them. This also applies to the immutability of its status. It allows for observing the effects in real-time by using Redux dev tools.
Hassle-free maintenance
Redux has strict guidelines on how the code should be organized. This makes it easy to understand the structure of any React Native Redux example and maintain it. Such strict code organization is especially needed for large applications that undergo frequent updates.
 Summary
Summary
Of course, over the years of working with Redux, some of its flaws have also been noticed. Noticeably, its complexity when using logic manipulation actions or reducers. In addition, the fact that the state needs to be constantly updated makes the process build a compilation, leading to high memory usage in the long run.
For further information, our developers also speak objectively about working with React.js. Read an interesting article on the subject below.
[sneak-peak id=740020]Despite everything, Redux is currently the primary tool for managing component state, especially where consumer-facing products like mobile apps in React Native are running.
If you would like to ask our engineers about your project’s technical requirements or what type of component state management would be best, please don’t hesitate to contact us. We will be happy to answer your questions and address any technical concerns you might have.


