Taking a look at the number of smartphone users worldwide is impressive. According to Statista (2022), 83.40% of the global population (6.648 billion) owns a smartphone, with 59.12% of the share belonging to Apple and 26.44% to Samsung. So you can see the vast business potential for companies that reach their customers through mobile applications.
The question is, how can a startup, or even a larger company, breakthrough with its product despite the increasing competition in the market? There is a race to find the fastest yet most cost-effective mobile application development solutions.
This is why many entrepreneurs are choosing a cross-platform approach to application development. This is an increasingly popular option because of its many advantages, such as a single code base or loading speed. More importantly, it allows you to reach a broad audience quickly.
So what framework should you choose for your app development? If you’re wondering what to write your Android or iOS apps in, you’ll probably consider time and resource savings and the robustness of the solutions. Fortunately, by choosing React Native mobile app development, you can save significantly on the amount of code and time by building an MVP for both iOS and Android versions simultaneously.
What is React Native, and why is it so popular?
React Native is a popular open-source framework used to create and support natively rendered, cross-platform applications on iOS, Android, macOS, and Windows.
The library was developed by Facebook engineers, who initially used ReactJS and React Native to develop their own social media smartphone app. After a period of further development, React Native as a library under a free license was chosen by other popular companies, such as Discord, Pinterest, Uber Eats, Walmart, and Tesla among others, to develop and maintain their own applications.
React Native uses JavaScript to create a mobile app for both Android and iOS. With it, developers create a single code base that compiles to both native Swift and Java, creating a bridge between web interface components and their operating system counterparts. Today, React Native has a large community of developers, making it one of the most popular cross-platform development tools.
Tom Occhino, engineering manager with Facebook, said of React Native:
„Engineers choose to use React every day because it allows them to spend more time focusing on their products and less time struggling with their architectures. After working with React for a while, we began to understand what makes it so powerful.”
According to the latest data from Stackshare 2022, more than 1,982 companies are already using React Native in their technology stacks, including Shopify, Instagram, and Delivery Hero.
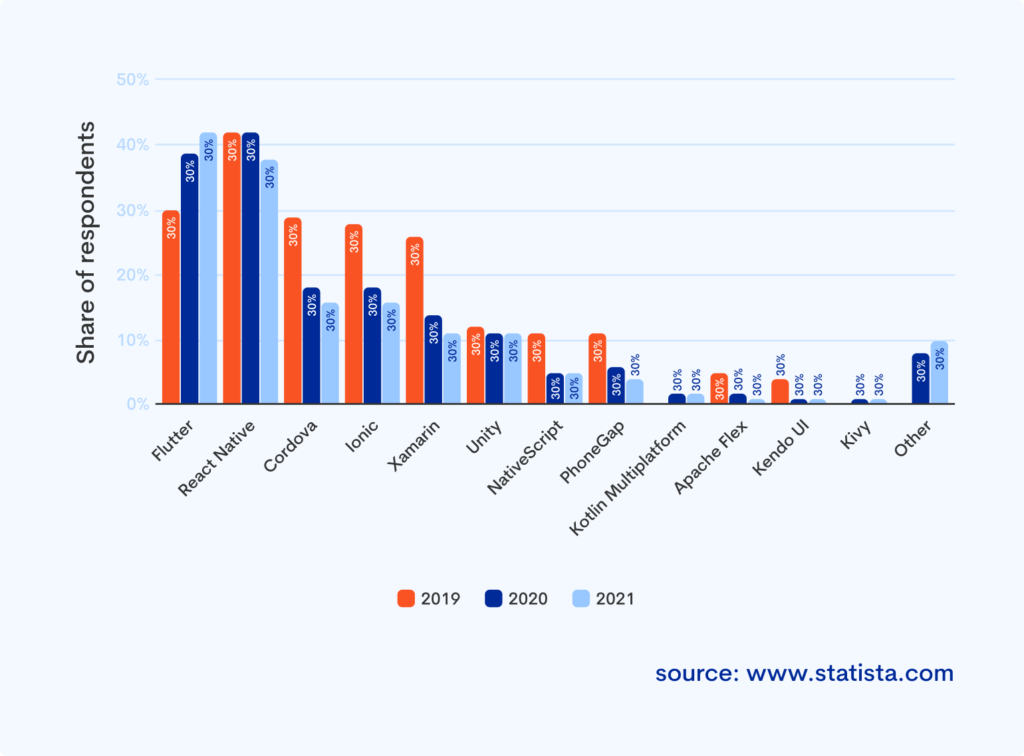
It turns out that React Native is one of the leading technologies when it comes to developing cross-platform apps for businesses, used by 38% of developers from all over the world in 2021. The graphic below illustrates the growth in popularity of cross-platform libraries used by developers worldwide from 2019 to 2021.
 The technological advantages of React Native
The technological advantages of React Native
What makes React Native such a fantastic technology is that it enables native user experiences in cross-platform mobile apps, providing similar performance and platform-specific look and feel. React Native shares application logic across two platforms, allowing developers to reuse about 70 percent of code between Android and iOS. Even Facebook has declared that its Ad Manager app contains 87 percent code reuse across two platforms.
💻 Compatibility with back-end technologies – React Native works with back-end libraries such as Django, Ruby on Rails, or Node.js. This makes it easy to manage and add development team members on the fly. It also means that you’ll always have someone who can help maintain your React Native application if any crisis arises.
💻 Support for third-party extensions – In addition to RN itself, you can use many third-party plugins and frameworks, such as NativeBase (which helps you create native-like applications) or Galio (which is a library of UI components).
💻 Hot reloading – React Native gives you the ability to adjust the application code as it runs, so the developer can make changes on the fly and see the results immediately. This feature greatly speeds up the delivery of new functionality to supported platforms.
💻 OTA (over the air) updates – React Native provides support for an OTA feature that allows applications to make updates without asking users to download them manually. The app will simply be updated in the background at startup.
💻 Large community – In case of a problem, or if a developer gets stuck somewhere in the development process, he can always check the rich communities on GitHub or Reddit to see if someone has already encountered the problem. That way, there’s a faster chance of finding a specific solution.
💻 Reusable components – In React Native, you can reuse components that have already been built. This works on both iOS and Android, and is possible because updates will be made automatically whenever a component is used.
💻 User-friendly documentation – Many developers find React Native’s documentation a valuable and user-friendly tool. It contains guides and popular topics, so a developer can find everything they need while working on their application.
Advantages of React Native for business projects
Choosing the right technology is one of the most complex tasks in application development. But by evaluating your budget, needs, and available developers in advance, you can determine if React Native is the perfect fit for your needs. Here are some of the advantages it offers businesses.
Saving time
Using React Native means you don’t have to create two separate apps for two different platforms. It includes the time spent improving and fixing them. Best of all, developers don’t have to rewrite all the code, which makes migration much easier, faster, and more efficient.
Quickly create an MVP
An excellent idea for an app is not enough; you need to test it in real market conditions as soon as possible. React Native will help you quickly create an MVP, both on iOS and Android. It speeds up mobile app development by up to 50% compared to native app development, so that startups can create working MVPs up to twice as fast.
Shorter time to market (TTM)
When it comes to staying ahead of the competition in the market with constant changes and updates, React Native is your ally. With almost 90% reusable code between iOS and Android, React Native cuts your development effort almost in half. Of course, you’ll have to deal with frequent modifications, but overall it offers a well-built application with a backup of reusable components.
Cost savings
When developing an application, the project’s cost is one of the essential concerns for developers. React Native minimizes the risk of going over budget. It’s because you only need a small team to complete the project, rather than having to hire individual iOS and Android developers. React Native’s motto is: „Learn once, write anywhere”. Since all code is written in JavaScript and can be shared across multiple platforms, it saves time and money.
[sneak-peak id=699784]Excellent user experience
A properly thought-out user experience is crucial to an application’s success. React Native is fully responsive and includes many components influencing positive customer perception.
Stability and continuous development
Since its 2015 inception, React Native has matured, continues evolving, and is supported by a vast community. This means that it’s stable, the most common problems have already been solved, and there is no risk in using it as there would be with unknown technology.
Developer availability
All over the world, developers choose React Native for programming frequently, so finding specialists to run the project is no problem at all.
Want to learn more about outsourcing programmers? Read the article below.
[sneak-peak id=661211]Speed of operation on mobile devices
React Native’s architecture is well suited to the performance of mobile devices. Unlike native platforms, React Native uses a graphics processing unit (GPU) instead of a CPU. On top of this, React Native can easily handle complex applications. Facebook’s mobile apps, for example, use React Native on more than 750 screens while showing extremely low failure rates.
 Summary
Summary
React Native application development has come a long way from where it started. It’s now widespread, and many tech giants successfully use it in their apps. Although it is not a technology that fits every possible scenario, it allows startups and other companies to focus on product needs without overthinking the complex technology stack.
If you need to quickly build a functional cross-platform mobile app and don’t have a lot of resources to develop separate native apps, React Native will be perfect for your needs. If you would like to learn more about this technology, our developers’ experience, or completed mobile app projects, feel free to contact us.


