Recon Verification – Product workshops helped analyze the application complexity
Star Protection is the largest private security company on the Northwest Coast of the United States, employing officers who specialize in security monitoring, conducting patrols, and protecting high-profile individuals.
Meanwhile, Recon Verification is a company that vets new hires with great care, ensuring a high level of confidentiality.
A thorough analysis of prospective employees is fundamental to their clients. When an applicant sends a resume to their office, it is checked by Recon Verification across many possible fields, including analyzing personal information and criminal records. Through a highly selective process, the company compares the skills of each employee with the requirements of the specific position and the needs of the client. Both companies are in a close cooperation.


More clarification of how the application works and comprehensive technical analysis
Recon Verification needed development of a web application that would relieve the workload of their employees and automate many activities. The client already had a well thought out assumption related to the product, so no additional conceptual work was necessary on our part. However, they needed to know the exact complexity of the application’s creation and determine how time-consuming the operation would be.
Before the meeting, we used Miro’s virtual whiteboard to write out the exact plan for the two days of the workshop, each guided step by step, with accuracy practically to the minute. Thanks to our experience in conducting online workshops, communication and meeting flow were smooth.
Proceedings of the product workshops
The workshop lasted two days and was held remotely. Three Studio Software team members participated (the project manager, programmer, and CEO), as well as two people from the client’s side, including the Recon Verifications vice president. We used various digital tools to facilitate communication during the remote workshop, including the Miro virtual whiteboard.
Discovery phase – Day 1
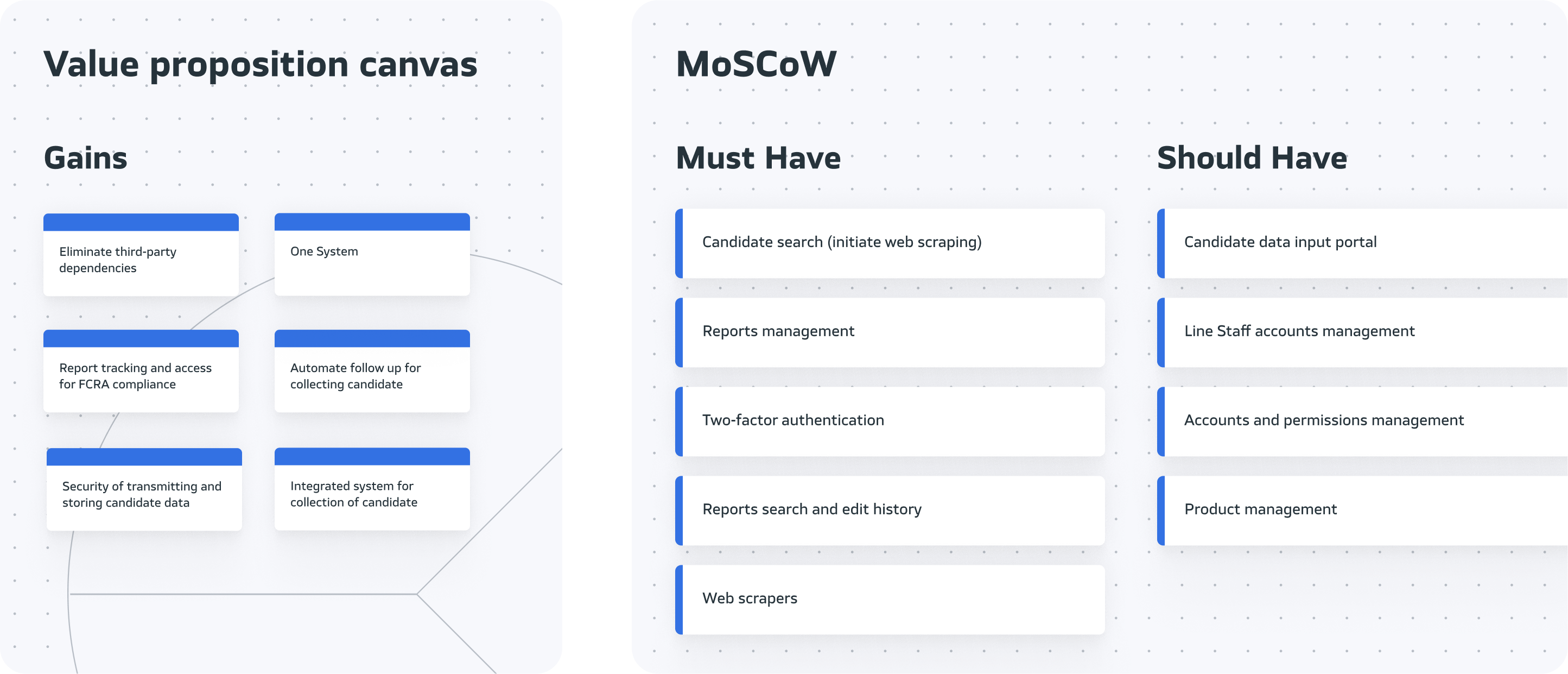
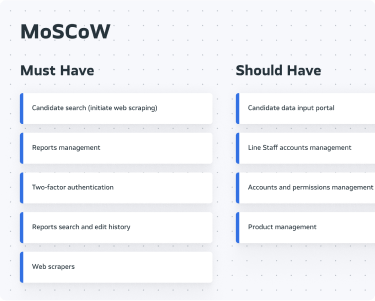
In this phase, we focused primarily on a thorough analysis of the target audience and needs research. For this purpose, we used one of the more popular techniques: the Value Proposition Canvas. Using this step-by-step model, we investigated the needs of the client’s target group and determined what value we could deliver to them through the web application. During this stage, we also considered how we could help the Client achieve their goals and facilitate their daily work with this product. We then prioritized tasks using the MoSCoW method to decide, alongside the client, which functionalities provided the most value.
- Gathering of the initial client survey (before the workshops)
- Goal definition phase
- Defining users and target groups
- Mapping objectives to functionalities
Event Storming – Day 2
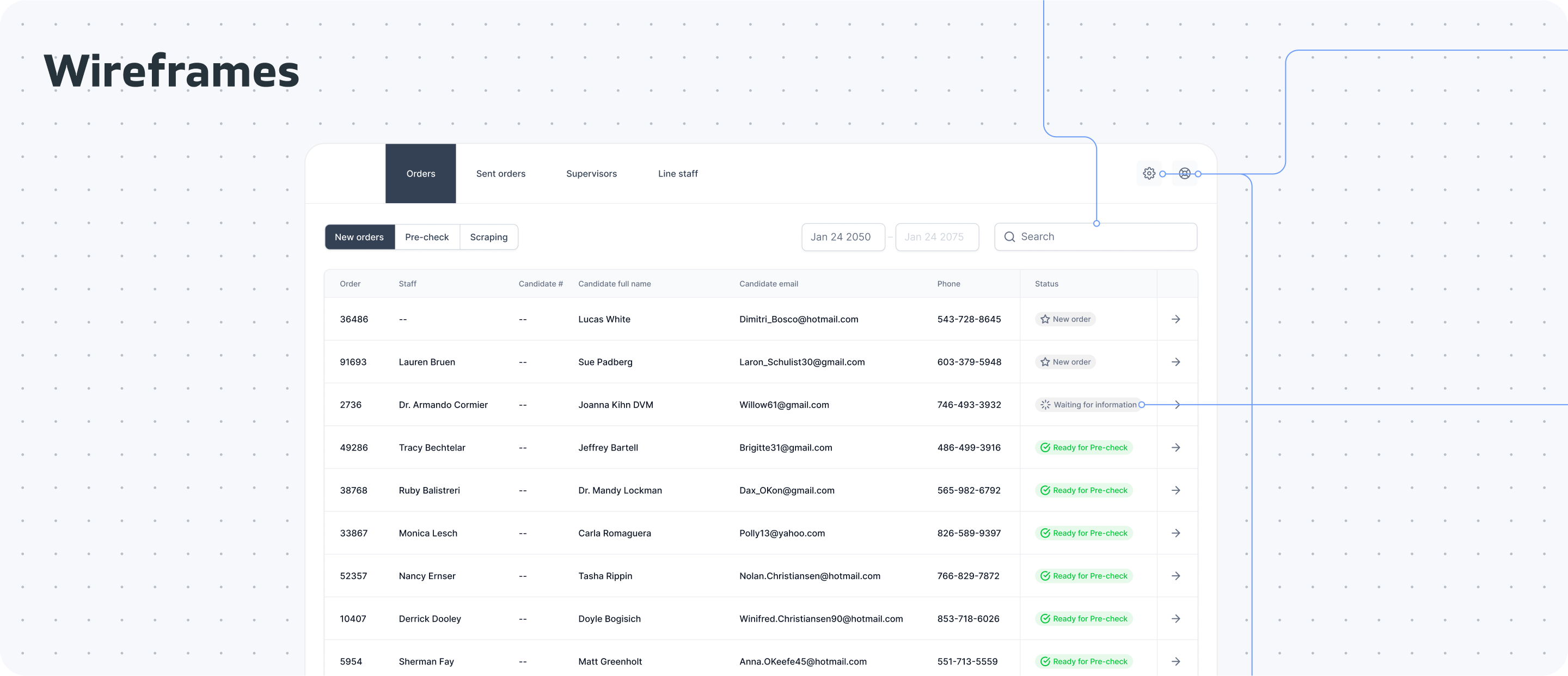
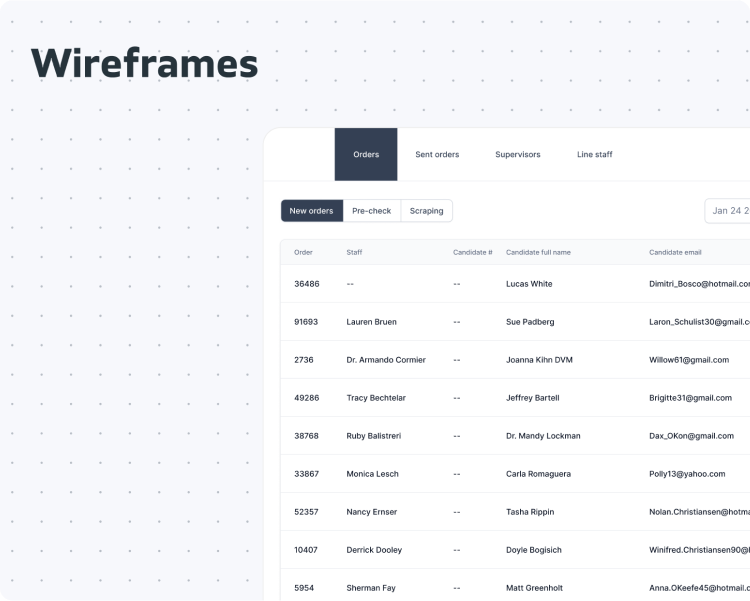
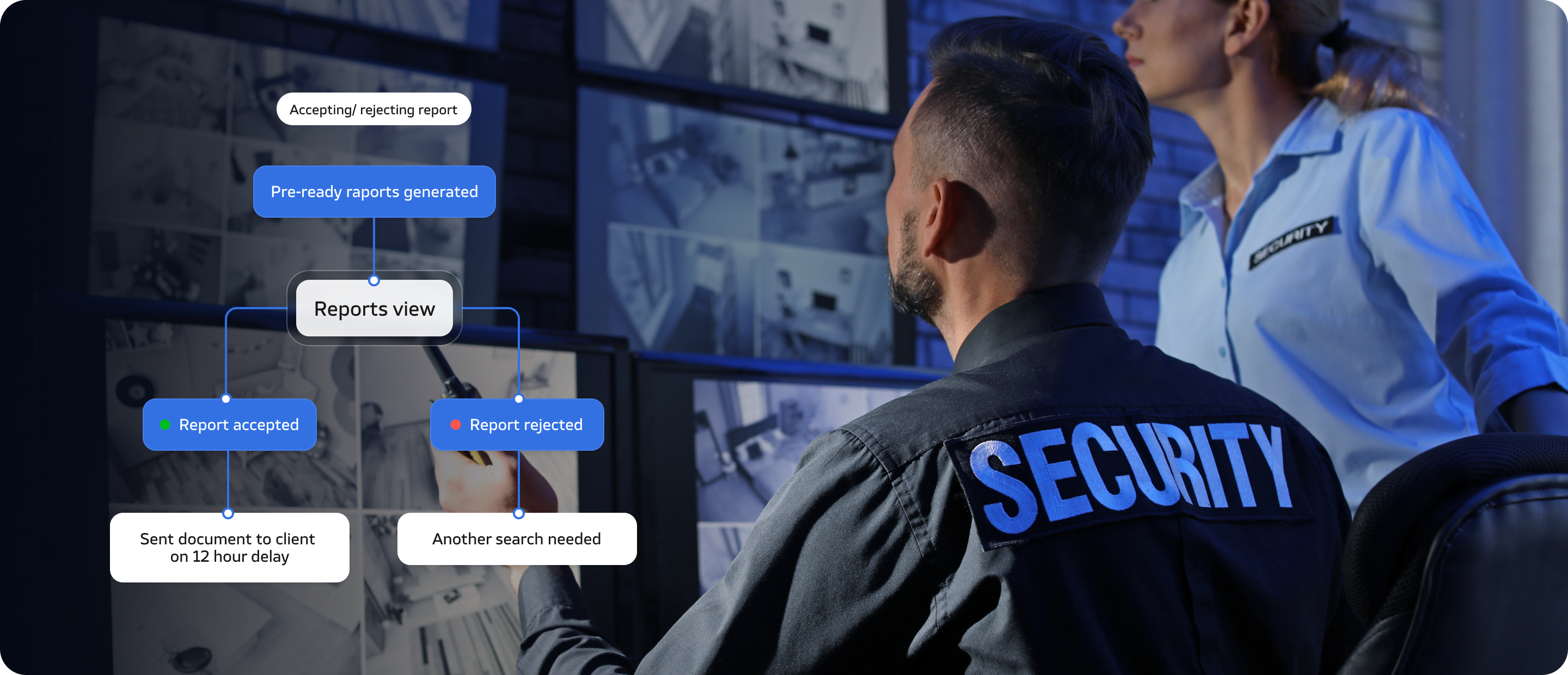
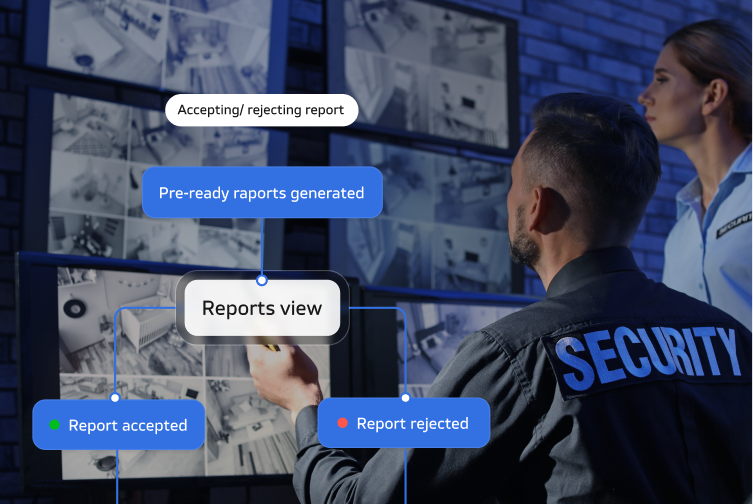
After gathering information about the application’s users, we created a visualization of the application’s processes. We studied its complexity and analyzed its performance in stages, examining the specific events that would need to occur in it. We then created a visualization of the processes on colored cards using Miro’s virtual whiteboard. After that, we built a User Flow Diagram in Figma, depicting the path of the system’s operation.
Materials for the client